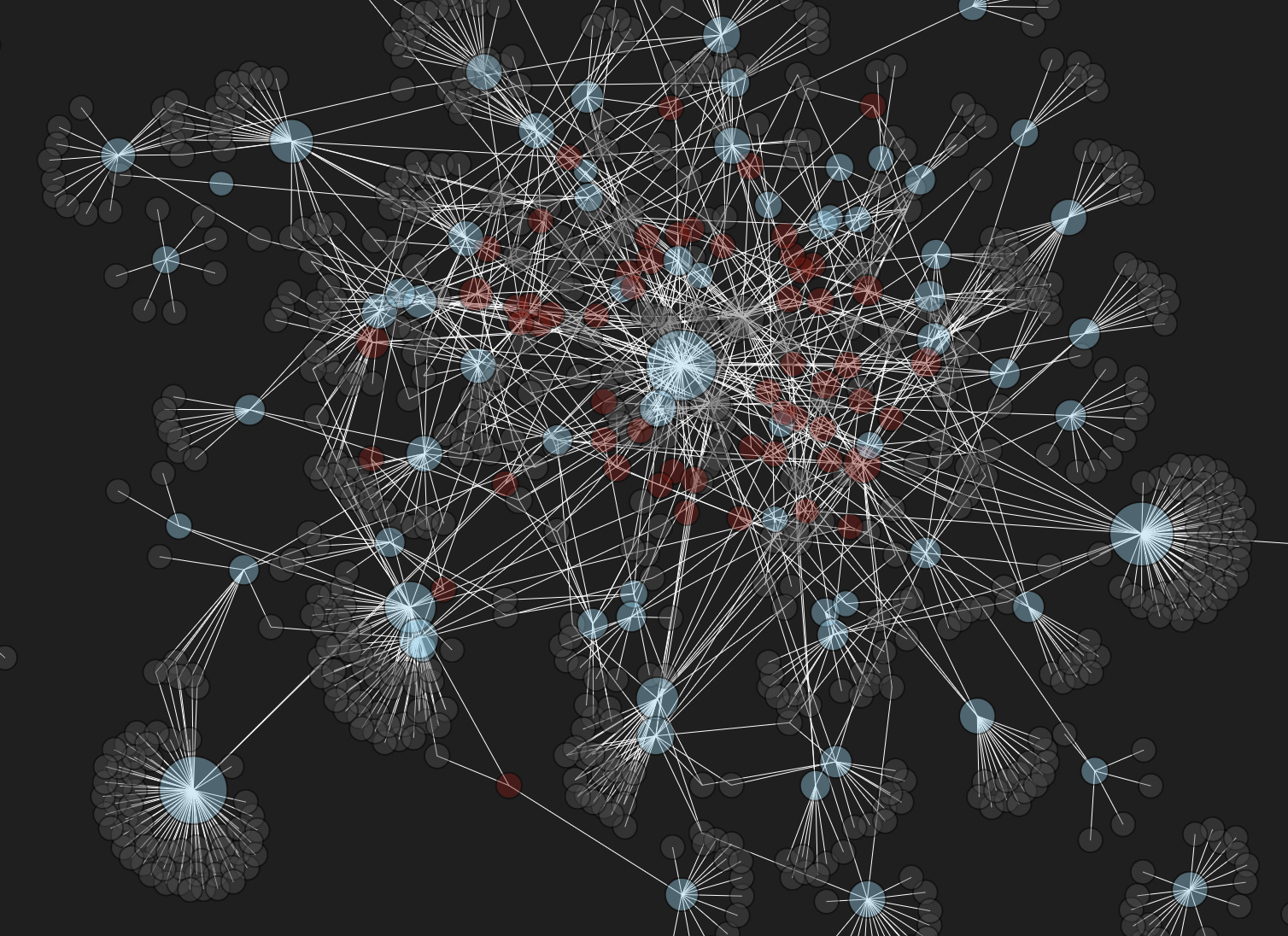
Network Graph Using D3 . Because there was a lot of other example. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. advanced node network graph with d3.js | sylhare’s blog. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. create a node network graph with d3.js | sylhare’s blog. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. Learn how to make one using d3 and javascript. a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. D3.js is a javascript library.
from github.com
Because there was a lot of other example. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. create a node network graph with d3.js | sylhare’s blog. a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. advanced node network graph with d3.js | sylhare’s blog. Learn how to make one using d3 and javascript. D3.js is a javascript library. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning.
GitHub davidnmora/d3dynamicgraph A high level API to create interactive, dynamically
Network Graph Using D3 Learn how to make one using d3 and javascript. D3.js is a javascript library. advanced node network graph with d3.js | sylhare’s blog. Because there was a lot of other example. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. Learn how to make one using d3 and javascript. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. create a node network graph with d3.js | sylhare’s blog.
From spin.atomicobject.com
Using D3 and React Together to Make Visualizations in TypeScript Network Graph Using D3 D3.js is a javascript library. advanced node network graph with d3.js | sylhare’s blog. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. Because there was a lot of other example. along with explaining the basics of network analysis (section 7.2.3), this chapter. Network Graph Using D3.
From alignminds.com
Interactive DataDriven Visualization Using D3.js AlignMinds Network Graph Using D3 Because there was a lot of other example. D3.js is a javascript library. a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and. Network Graph Using D3.
From github.com
GitHub eisman/neo4jd3 Neo4j graph visualization using D3.js Network Graph Using D3 a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. create a node network graph with d3.js | sylhare’s blog. D3.js is a javascript library. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. Learn how to make one using d3 and javascript. advanced node network graph with d3.js |. Network Graph Using D3.
From cambridge-intelligence.com
Customize your graph visualization with D3 and KeyLines Network Graph Using D3 Learn how to make one using d3 and javascript. advanced node network graph with d3.js | sylhare’s blog. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks. Network Graph Using D3.
From makeshiftinsights.com
Network Visualization with D3.js MakeshiftInsights Network Graph Using D3 D3.js is a javascript library. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. Learn how to make one using d3 and javascript. Because there was a lot of other example. a network. Network Graph Using D3.
From stackoverflow.com
d3.js How to plot a directed Graph in R with networkD3? Stack Overflow Network Graph Using D3 a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. advanced node network graph with d3.js | sylhare’s blog. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. D3.js is a javascript library. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both. Network Graph Using D3.
From vuejsexamples.com
Vue component to graph networks using d3force Network Graph Using D3 Because there was a lot of other example. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. D3.js is a javascript library. Learn how to. Network Graph Using D3.
From stackoverflow.com
javascript Finding a shortest path within a d3.js network graph using an algorithm library Network Graph Using D3 advanced node network graph with d3.js | sylhare’s blog. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. D3.js is a javascript library. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. . Network Graph Using D3.
From cambridge-intelligence.com
Customize your graph visualization with D3 and KeyLines Network Graph Using D3 Because there was a lot of other example. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. Learn how to make one using d3 and javascript. a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out. Network Graph Using D3.
From cambridge-intelligence.com
Customize your graph visualization with D3 and KeyLines Network Graph Using D3 create a node network graph with d3.js | sylhare’s blog. D3.js is a javascript library. Learn how to make one using d3 and javascript. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and. Network Graph Using D3.
From community.plotly.com
📣 Announcing Dash D3.js Network Graph Dash Python Plotly Community Forum Network Graph Using D3 interactive network visualizations make it easy to rearrange, filter, and explore your connected data. Learn how to make one using d3 and javascript. D3.js is a javascript library. Because there was a lot of other example. advanced node network graph with d3.js | sylhare’s blog. create a node network graph with d3.js | sylhare’s blog. in. Network Graph Using D3.
From www.r-bloggers.com
Visualizing with D3 JavaScript Network Graphs from R Rbloggers Network Graph Using D3 D3.js is a javascript library. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. create a node network graph with d3.js | sylhare’s blog. Because there was a lot of other example. Learn how to make one using d3 and javascript. interactive network visualizations make it easy. Network Graph Using D3.
From www.nebula-graph.io
D3.js Examples for Advanced Uses Custom Visualization Network Graph Using D3 in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. D3.js is a javascript library. Because there was a lot of other example. create a node network graph with d3.js. Network Graph Using D3.
From medium.com
Interactive & Dynamic ForceDirected Graphs with D3 Network Graph Using D3 along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. D3.js is a javascript library. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. create a node network graph with d3.js | sylhare’s blog.. Network Graph Using D3.
From medium.com
Interactive & Dynamic ForceDirected Graphs with D3 by Robin Weser NinjaConcept Medium Network Graph Using D3 a network graph using d3.js.<<strong>br</strong> /> hover for a tooltip effect. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. D3.js is a javascript library. Learn how to make one using d3 and javascript. create a node network graph with d3.js | sylhare’s blog. in chapter. Network Graph Using D3.
From www.youtube.com
HandsOn Data Visualization with D3.js 5.0 Nodes and Links YouTube Network Graph Using D3 Because there was a lot of other example. advanced node network graph with d3.js | sylhare’s blog. D3.js is a javascript library. interactive network visualizations make it easy to rearrange, filter, and explore your connected data. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. Learn how. Network Graph Using D3.
From ipython-books.github.io
IPython Cookbook 6.4. Visualizing a NetworkX graph in the Notebook with D3.js Network Graph Using D3 along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. in chapter 3, we reviewed a very wide range of options for visualizing network graphs in both r and python, ranging from static. create a node network graph with d3.js | sylhare’s blog. interactive network visualizations make. Network Graph Using D3.
From www.yworks.com
Embedding D3.js Charts in a Diagram Network Graph Using D3 Learn how to make one using d3 and javascript. D3.js is a javascript library. along with explaining the basics of network analysis (section 7.2.3), this chapter includes laying out networks using xy positioning. create a node network graph with d3.js | sylhare’s blog. Because there was a lot of other example. advanced node network graph with d3.js. Network Graph Using D3.